Add content to a responsive page by selecting a content block and dragging it onto the page.
Adding Content Blocks
 Add page content by adding content blocks.
Add page content by adding content blocks.
- Mouse over the upper left corner of the responsive page to open the sidebar with all blocks.
- Click on a block type (1 Column, 2 Column, etc.) to see a preview of the pre-built blocks.
- Drag and drop the block where you want it on the page.
Section Settings
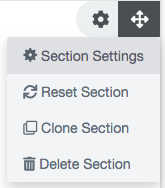
To the right of every section on your page, there is a small gear icon with several options.
Section Settings 
- Add a background image or color. This will display full width across the page if it's a 1-column, or behind the entire section of any other block layout
- Set Start/End dates for this section.
- Set a CSS class for the section. You will add the CSS that refers to
this section in Page Settings, or within Template Publisher. - Make the section full-screen width, this does not work for Catalog sections.
Reset Section
- Clears the changes you've just made and goes back to the last version you saved.
Clone Section
- Create an exact replica of a content block.
Delete Section
- Deletes this content block.
Editing Content Blocks
There are two additional elements you can edit in conjunction with the Section Settings, the Column and the Content itself
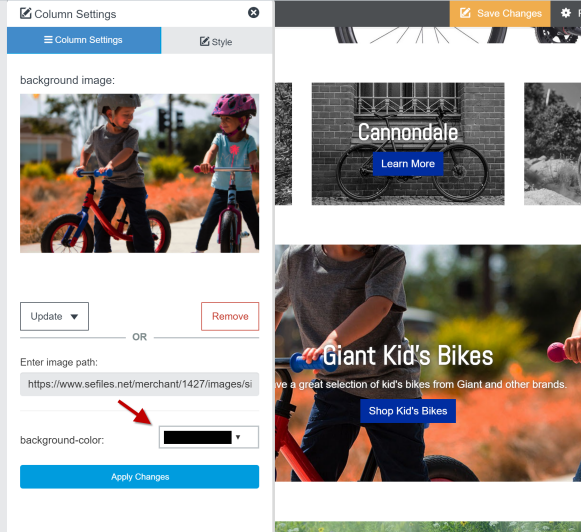
Column Settings
- Add a background image or color
- Images or color entered here will fill the section, going edge to edge on the viewer's screen.
- Add a class name to style the column as configured in page-specific or template CSS
Edit Content
- Add text, images, and video to your block.
- The editor offers a suite of editing tools you will find familiar to many content and text editors and includes an HTML editor. Mouse over any icon for a description.
- Some blocks come with placeholder images. To replace these simply click on the light grey placeholder. Dark grey placeholder images are updated in column settings.
- When uploading a new image to replace a current image, it will automatically apply the same aspect ratio/crop to the new image.
- If you want an image with a different aspect ratio, delete the placeholder before uploading your image.
- The minimum size/aspect ratio is listed when you click Edit Image.
- If you want a different part of the image to show up, click Edit Image > Crop.
- This allows you to adjust what part of the image appears within the allotted space.
Add Padding to a Content Block
-
- Show more of a background image with Padding
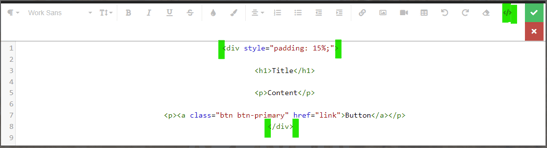
- Click Edit Content and then the </> icon to get to the code view
- Add <div style="padding: 10%;"> to the very top of the code
- Add </div> at the very bottom
- Click </> again to see the spacing it added.
- Save Changes to Preview your page.
- Adjust the percentage in the code to have more or less padding
- Show more of a background image with Padding

Image Tips
-
- When prepping images for upload, make sure you're sizing well and compressing or using a lower quality to reduce file size, as this will impact page load speeds if you have many large files/images.
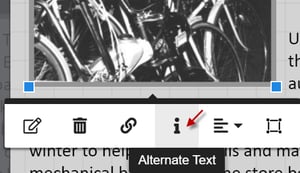
 For all images be sure to add Alternate Text. Each image you add to your site should be named well and have text that describes what the image contains. (not "Picture of ...")
For all images be sure to add Alternate Text. Each image you add to your site should be named well and have text that describes what the image contains. (not "Picture of ...")- This is required by the Americans with Disabilities Act (ADA) and can be helpful to search engines and any consumer.
- Learn our Recommended Image Sizes for various content blocks
Special Content Blocks
These blocks have a Create button you select to edit or add the content.
Catalog- Select a category, brand, or other criteria to create a catalog section.
- Select Carousel or Tabular on the Display Options tab.
Location
- A Responsive location page is created for you for each location to provide your local customers with more information about it.
- Add a location content block to a page by selecting that content block type
- Choose Create, and then in Display Options select your store and whether the map should be left or right of other store details, or No Map.
Custom Content Block
- Create a content block section without using a pre-built block.
- Select Custom, there are several column widths
- Add an HTML or WYSIWYG block.
Slideshow
- We don't recommend using these as they slow page load times down, don't work well on mobile devices or screen readers and are not good for search engine optimization.
Additional Notes
- Preview your page by saving changes and clicking the preview button in the upper right.
- See our image size recommendations for our content blocks.
- See what your page will look like on different devices by selecting the Mobile or Tablet icon at the top-left of the page.
- To make sure white or light-colored text is readable if images don't load (and to prevent contrast errors intools used to test for ADA compliance) add a background color along with any image you add in Column Settings or Section Settings.